For alt text, context matters
When writing alt text, it is important to consider the context of the image. As WebAIM notes in its documentation, there are several contexts that can impact the alt text needs fro images.

What information is this image conveying withing a webpage, web application, document or social media post?
Your alt text should describe what is going on within the context of the page. For example, the first photo included on this page is used on the Wellness website.
Good description: A fitness group of five people stretch their arms together while smiling and laughing on the lawn of a park.
Avoid images of text
In general, it is best to avoid using images of text because assistive technologies are unable to read information.
This includes screenshots of text, photos of text, scanned documents or images of promotional flyers.
There is at least one exception to this rule: logos.

Alt text: Eastern Virginia Medical School logo
Complex images are difficult (not impossible)
Complex images can include, but not limited to, graphs and charts.
Because there is so much information on these images, a short description is not enough to capture its full meaning.
Complex images require two elements: alt text and long description. The alt text describes the big takeaway of the information and references the long description that further explains the image.
Long descriptions can either be directly below the image on a webpage or on another page.
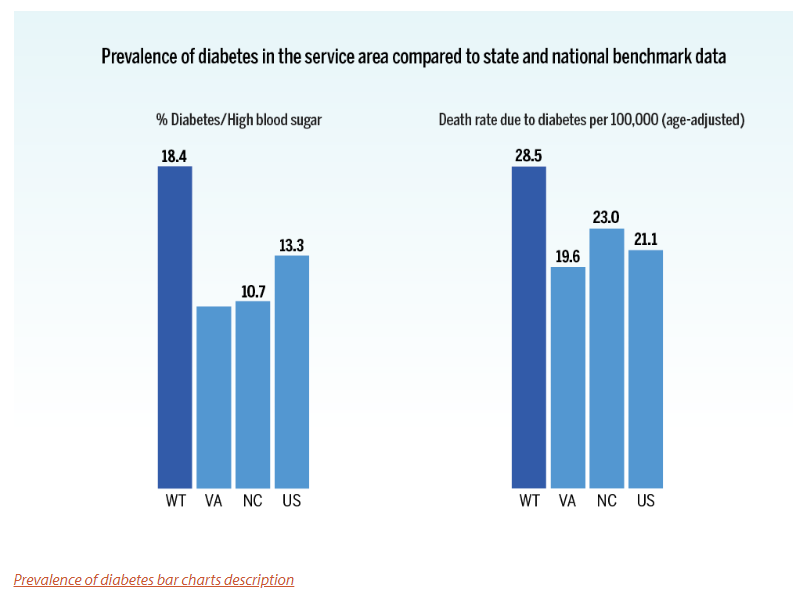
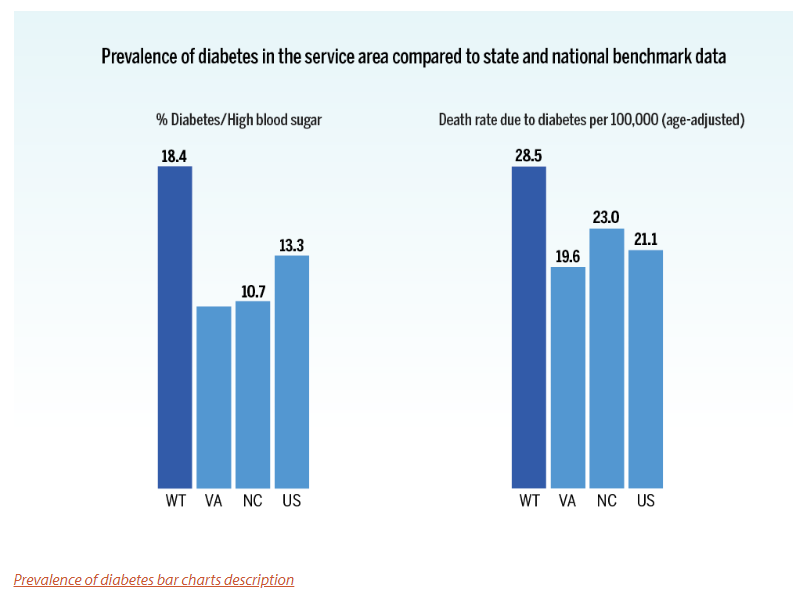
The example below is from a story in EVMS Magazine Issue 14.1, "EVMS project targets diabetes in Western Tidewater." It featured three charts or graphics to highlight the prevalence of diabetes in the Western Tidewater region.

To make these images accessible, a handful of elements were put in place.
- Alt text describing the purpose of the chart
- A link navigating to a separate page with the full description
- Full description that included accessible tables fo the chart information
Decorative images
Images that are not intended to convey meaning or important information to the user generally don't require descriptive alt text.
Examples of decorative images, according to the World Wide Web Consortium (W3C), include:
In these situations, images need to either be marked as decorative (like in Adobe Acrobat or Microsoft Office) or have an empty alt="" value on a webpage.